Starling 2.1
The last Starling release, version 2.0, left almost no stone unturned. You can imagine that I was quite anxious about how everything would work once it was out in the wild!
Would the new API really move your projects to the next level — or would it crumble once confronted with the real world? Furthermore: would all developers accept the huge number of changes? Would people dig into the new API and make use of all the new power?
Thankfully, all my worries were unfounded: after about half a year in the wild, Starling 2.0 still stands firm as a rock, gracefully handling everything you guys have thrown at it. Granted, they were a few small bugs here and there that required fixing, but that was to be expected.
Thus, I was able to craft the next release in the Starling 2 line, being able to make full use of the new architecture. Ladies and Gentlemen, please give a warm welcome to Starling 2.1!
Signed Distance Field Rendering
In Starling 2.0, I introduced the MeshStyle class. Styles allow to completely adapt the way a mesh (e.g. a quad or image) is rendered, with full performance.
The first new class making use of this system is the DistanceFieldStyle. It introduces signed distance field rendering to Starling.
If you’re now wondering what that means, you probably didn’t attend the SIGGRAPH conference in 2007 (I won’t hold it against you!), because that’s when Valve introduced this rendering technique. In a nutshell, it allows rendering of glyphs or other curved or linear shapes in almost any scale factor without losing quality.
For Starling developers, its main usage is probably for bitmap fonts. Here’s an example of what is possible; notice how seamless the text scales from a small to a very big size!

What’s interesting about this technique is that all of the magic happens in a fragment shader; in other words, the CPU doesn’t have much more work to do than for a conventional bitmap font. And that’s not all: the class provides outline, drop shadow and glow effect, each rendered in a single pass, without detour through a texture or filter!

The only downside of this technique is that it’s a little more work to create your bitmap font texture; there are simply no great tools available (yet) that can also do distance field fonts. (Personally, I achieved the best results with Hiero.)
As for the usage: you load such a font just like any other bitmap font. Once it is in place, you simply assign the distance field style to your TextField:
var textField:TextField = new TextField(200, 50, "Starling rocks!");
textField.format.setTo(fontName, 32);
var style:DistanceFieldStyle = new DistanceFieldStyle();
textField.style = style;To activate the effects I mentioned above, use one of the appropriate setup methods:
style.setupGlow(); // or
style.setupDropShadow(); // or
style.setupOutline();For more information, I recommend you have a look at the corresponding new chapter in the Starling manual: Distance Field Fonts.
Monitoring GPU Memory
AIR 21 introduced a new API that was eagerly awaited by many developers: querying the used graphics memory at runtime. Granted, you could already do this with Adobe Scout; but the easier it is to see the memory consumption, the sooner you will find memory leaks, right?
Thus, I updated Starling’s statsDisplay to make use of this data. If you’re running AIR 21 or higher, it will automitically pick up the new information. Sometimes, it’s the small things that make the difference!

Scale3Grid
I only mentioned it briefly in the 2.0 release, but Starling now has built-in support for Scale9-textures. That feature is found on the Image class.
// image references a 200x200 texture
image.scale9Grid = new Rectangle(40, 40, 120, 120);With such a grid in place, scaling the image will cause the four corners to keep their original size; only the center area will be stretched in both directions.
What was still missing is support for a Scale3 grid. As the name suggests, that’s a grid with just three regions. In this case, the two outer regions should keep their aspect ratio (not their size), which is perfect for pill-shaped objects.
That’s now achieved through the scale9Grid property, as well. For a horizontal scale3 grid, you’d simply leave the top and bottom rows at a height of zero.
// image references a 200x80 texture
image.scale9Grid = new Rectangle(40, 0, 120, 80);
Text Compositors
Up until now, TextFields supported either TrueType or bitmap fonts, and you were pretty much stuck with the implementations offered by Starling. The new version breaks these chains!
To write your own compositor, simply implement the ITextCompositor interface and register your font at the TextField class, just as you previously did with bitmap fonts.
For example, one could write a RTLCompositor and use it like this:
// create compositor
public class RTLCompositor implements ITextCompositor
{
public function fillMeshBatch(meshBatch:MeshBatch, ...):void {}
public function clearMeshBatch(meshBatch:MeshBatch):void {}
public function dispose() {}
}
// register compositor
TextField.registerCompositor("Arial", new RTLCompositor());
// all TextFields with that font will use the new compositor
var textField:TextField = new TextField(100, 30, "Hello World");
textField.format.font = "Arial";
// alternatively, use it for all fonts
TextField.defaultCompositor = new RTLCompositor();Dynamic Lighting
Not directly part of this release, but available as an extension, is the LightStyle. In the time since I first mentioned it here, that extension has been enhanced greatly.
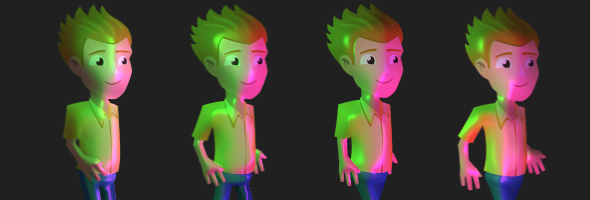
Via the use of normal maps (ideally created via SpriteIlluminator), this style can add realistic lighting effects to your objects. It’s the perfect showcase of what can now be achieved by an extension — optimal rendering performance without a single change to the Starling core.
The updated version adds support for multiple light sources, directional lights, and specular lighting. In my humble opinion, the results are simply stunning!

For a live preview, and for a detailed explanation about how it works, head over to the Starling Wiki: Dynamic Lighting.
Plus …
Those are the most notable changes coming with Starling 2.1, but you know the drill: there are several other new features (e.g. you can now use the GlowFilter for outlines and accelerate jugglers via the new timeScale), performance has been optimized in several areas (e.g. no more TouchEvent allocations), and lots of bugs have been fixed. The complete list can be found in the updated changelog.
All in all, I couldn’t be happier with this release! I feel that all the rough spots of v2.0 have been ironed out, and we’re ready to push the framework further. Grab it in the download section and let me know your thoughts by adding a comment below!
One more thing
With all the effort put into the new releases, I must admit that another area was on a back seat for too long: good documentation. The result:
- It has become harder for beginners to get started with Starling.
- Even experienced users can easily overlook useful features.
To fix this, I recently started work on a brand new project: The Starling Handbook. Read all about it in the follow-up blog post!