Starling 1.2

During the last months, our little red bird has gained a lot of traction. A great number of games have been published, including ones from major studios like Zynga. You can now learn Starling via online video courses. Heck, the bird even showed up on several development summits!
Still, it didn’t rest on its laurels. The bird learned several cool new tricks, which are published today as Starling 1.2! Read on to find out all the good reasons to upgrade.
Performance Optimizations
Yes, I know: performance is not everything. But still: the faster Starling renders, the less time you have to spend on optimizing your own code. So you will be glad to hear that the new version is up to 50% faster than the previous release!
Want proof? The Starling benchmark (part of the demo project) could previously cope with 690 objects on the iPad 1. Now, it’s 1080! (Disclaimer: resize the benchmark texture to 32x32 pixels, otherwise the iPad’s fillrate limit will stop it much sooner.)
Furthermore, I removed even more temporary object allocations. This means that the Garbage Collector doesn’t have to do much work and your games will run with a steady framerate.
Some of these optimizations were triggered by suggestions and ideas from the Starling community. I received really useful input from users in the forum, on GitHub, and from companies like Zynga. Thanks a lot to everyone involved!
Enhanced Event System
One criticism of the classic Flash event system has always been that it causes many allocations: dispatching an event always means to instantiate a new “Event” object, after all.
Starling now tweaks that event system a little:
- By offering a new method to dispatch events, “dispatchEventWith”, Starling can pool event objects behind the scenes. No more allocations just to dispatch a simple event!
- By adding a new “data” property to the standard Event class (accepting arbitrary data), you can often avoid creating new Event subclasses.
- Event handlers can now have zero, one, or two parameters. If you don’t need the event object, why should you have to declare it? The version with two parameters gives you access to the new “data” property right away.
The Starling Wiki already contains a detailed tutorial that describe those changes: Enhanced Events. Don’t forget to check it out! If I had to pick one favorite feature of Starling 1.2, this would be it. =)
Constrained Mode
Flash Player 11.4 and AIR 3.4, which are currently available in the Adobe Labs, introduce the “Stage3D Constrained Profile”. It allows Stage3D to run hardware accelerated on more computers (most notably, the popular Intel GMA chipsets are now supported). This introduces a few limitations for shaders and texture access, but Starling can easily cope with that.
For this reason, the constrained profile is now the default in Starling – which will make your games run in GPU mode for many additional users, without you having to change a single line of code.
BTW, you can still use the “Baseline” profile (which was the default in previous versions). If your game doesn’t work with the constrained profile (e.g. because you have written complex shader code), make use of the new parameter in the Starling constructor.
Integration with other Stage3D Frameworks
Starling now plays well with other Stage3D frameworks like Away3D or Flare3D. This means that you can use Starling to create the 2D user interface for your 3D games!

There is already extensive information about this feature available:
- To find out about Away3D integration, have a look at this article from the authors, or watch the video tutorial from Lee Brimelow.
- The Flare3D integration is documented in the Flare3D Wiki.
Skewing
There are two new properties in the DisplayObject class: “skewX” and “skewY”. As the name suggests, this will allow you to skew an object along the x or y axis. That feature works identically to what Flash Pro users would expect.
Actually, skewing support is a result of a fruitful discussion and several pull request on GitHub. Thanks a lot to everybody who took part!

Updated Statistics
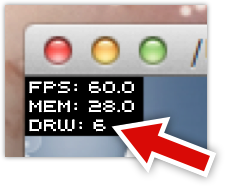
Small but useful: the statistics display now shows the number of draw calls per frame. This will make it much easier for the performance junkies among you to find out if you have set up your display list the right way.
Furthermore, you can now place the stats display at different positions on the screen, using “starling.showStatsAt()”.

… and more!
This is of course just a selection of the most interesting features. In addition to what’s described above, the new release contains lots of bugfixes and optimizations. You can find the complete list of changes in the changelog, of course.
What do you think of the new version? I tried to build on the strengths of Starling: keeping it lightweight and easy to use. All the new features tie in without adding any bloat or code duplication. Minimum API size equals maximum fun! =)