Sparrow 2.0 RC
That I can finally write this blog post takes a huge load off my mind. Today is a very exciting day for Sparrow! After a long delay, I can finally give you the update so many of you have waited for.
The iOS platform is constantly evolving; things like OpenGL ES 2.0, Xcode 4, blocks and ARC (to name but a few) simplified many processes in iOS development. It was high time that Sparrow followed up and made use of all of this.
For this reason, I have examined, washed and combed every single feather of our bird. He flew in the wind channel, endured pressure cabins, jumped through rings of fire. Heck, he was even aboard Felix Baumgartner’s Stratos capsule for the ultimate performance test!

In other words: I’m proud to present to you the Release Candidate of Sparrow 2.0! Here’s all you need to know about it.
All new Architecture
Sparrow 2.0 is based on OpenGL ES 2 and iOS 5. These requirements are met by all important devices on the market (iPhone 3GS, iPad 1 and beyond), so this shouldn’t be a problem for anybody.
However, those changes allowed me to make several internal changes that push Sparrow to a whole new level. The framework makes now use of all the exciting new features that Apple introduced to Objective-C, like ARC, blocks, object literals, etc. This is a great basis to extend it during the next years.
Performance Boost
All rendering code was written from scratch. Objects are now batched together automatically, which allows the GPU to render much more objects than before: the new version is about two times as fast as the old version! Trust me, it will be hard to find another Objective-C framework that matches its speed.
Block-based Event Listeners
This is something I wanted to have for a long time - now it’s possible! You can add an event listener like this with the new version:
[button addEventListenerWithType:SP_EVENT_TYPE_TRIGGERED block:^(SPEvent *)event
{
NSLog(@"button triggered");
}];You can still use the old style, of course; but in many situations, this allows you to simplify your code immensely.
Why didn’t I add this sooner, you may ask? Well, previously, this was super-dangerous. Just use “self” or any member variable within the block, and you’ve got a memory leak. Terrible!
But the latest updates of Xcode help with this: you’ll get a warning right away when you do something dangerous in the block. You can still make something stupid, but it’s much easier to avoid.
Asynchronous Texture Loading
Finally, you can load textures asynchronously in the background. This means that your game doesn’t block input any longer when you load textures. Animated loading screens, streaming levels, etc. - all of this is now possible!
[SPTexture loadFromFile:@"image.png" onComplete:^(SPTexture *texture, NSError *outError)
{
NSLog(@"Loaded texture");
// texture is now accessible via "texture" block argument.
}];Textures can be loaded from a file or even from a remote server, and of course those options support retina images with prefixes as well.
Tween Enhancements
Since blocks are so convenient, I also added them to the SPTween class. In this case, blocks replace the events completely. Look at this:
tween.onStart = ^{ NSLog(@"tween started"); };
tween.onUpdate = ^{ NSLog(@"tween updated"); };
tween.onComplete = ^{ NSLog(@"tween completed"); };Furthermore, Tweens now have new properties: “repeatCount”, “repeatDelay” and “reverse”. They replace the old “SPLoopTypes”. Things that were previously painful to achieve are now really easy to do.
Better UIKit Integration
To set up your Sparrow game, you now use the new “SPViewController”. That class is the link between the worlds of Sparrow and UIKit. Much of the functionality that was previously part of the scaffold project has moved into this class, e.g. support for autorotation.
This makes Sparrow a first class member of the UIKit ecosystem. Anybody who wants to combine Sparrow with other UIKit classes can easily do this now.
Other notable Additions
There’s more than that:
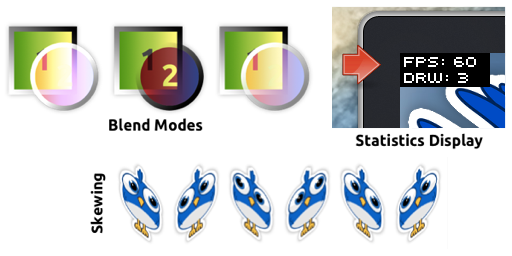
- Display objects can be skewed (via “object.skewX/Y”).
- You can choose between different blend modes (via “object.blendMode”).
- A statistics display shows you the current number of draw calls and frames per second.
- Stage and Juggler can now be accessed from anywhere via “Sparrow.stage” and “Sparrow.juggler”.
- Compiled Sprites were replaced with a “flatten” method available on any conventional sprite.
- There are new convenience methods for simpler event dispatching.
- Delayed Calls can be done with blocks, too.
- TextFields have a new “autoScale” property which automatically updates the font size so all text fits into the box.
- Bitmap Font rendering is much faster than before.

How to Upgrade
The new version can be found in a new Git repository:
github.com/Gamua/Sparrow-Framework
The old repository will stay around, for those who are still using the 1.x version.
Before you head over to GitHub, beware that this version breaks compatibility with the 1.x branch. I changed several interfaces, which means you will have to modify part of your game’s code. The tween changes mentioned above are one example for this; another important difference is that your game’s main class now extends “SPSprite”, not “SPStage”.
Some of these changes were done to make things easier to achieve on the long run, others to enhance consistency with Starling.
Brian was so nice to create an FAQ page in the forum that describes most possible stumbling blocks people may encounter with the new version. Find it here, it’s a must-read for anybody who makes the upgrade.
My recommendation is for existing games to only upgrade if you need the additional performance or some of the new features. Since the startup-code of Sparrow has changed, start with the new scaffold project and import your game’s code into that; then fix any compilation errors one by one. Most of them should be really easy to get rid of.
New games, on the other hand, should definitely start with the new version. Your life will be much easier - the block-additions alone will allow you to write much more concise code.

Important Information
The Sparrow Wiki has not yet been upgraded yet with the updated information. I’ll do so when the final version is ready. The API Reference Documentation already contains the latest information, though.
One final word: the current version was tested by a lot of people and has proven to be very solid already; however, I decided to gather a little more feedback before making it final. That’s why I call the current version a “Release Candidate”.
Now go and give the new Sparrow version a ride! I can’t wait to hear what you think about it!