Starling 2.3
The year is almost over and many of you will soon be going into a well-earned holiday season. Before you leave, I’d like to hand you a small gift — a new release of Starling!
The update itself (we’re now at version 2.3) focuses mainly on enhancements of the text API and distance field rendering. In parallel, I’ve been working on several new and/or updated extensions, on which I’ll also give you a quick overview.
Read on to learn all about it!
Bitmap Fonts as they were meant to be
When it comes to performance, you know I’ve always been an advocate of bitmap fonts. Since they are composed of discrete quads, the GPU can render them with optimal performance.
One of the downsides of bitmap fonts, though, is that they do not scale well; text quickly becomes blurry if you use anything but the native font size. Distance field fonts, as introduced in Starling 2.1, fixed this: these fonts can be scaled to almost arbitrary sizes, with great quality. However, they were not particularly easy to use:
- There weren’t any good tools to create the font files.
- You had to manually assign the DistanceFieldStyle to each of your TextFields and keep the settings in sync.
The introduction of Shen Yiming’s wonderful msdf-bmfont-xml fixes the first of those issues: we finally have a very comfortable command-line tool to create distance field fonts.
To fix the second issue, Shen helped me out by extending the classic “AngelCode” file format to include the distance field settings. This was the missing piece I needed: now, Starling is able to assign the correct MeshStyle automatically.

It feels like magic, really: you load the fonts in your game, just like you’ve always loaded your standard bitmap fonts. Now, you can scale your text fields to any size you want – no special setup code required.
var textField:TextField = new TextField(400, 100, "May the font be with you!");
textField.format.setTo("MyDistanceFieldFont", 32);
addChild(textField); // <- font is rendered with distance field style automaticallyThe Starling Manual now contains a whole section dedicated to this topic. Those of you who have purchased the Starling Handbook should already have received an update with this information!
Multi-Channel Distance Field Rendering
Up until now, all distance field textures used only one channel to encode the distance information. Shouldn’t it be possible to enhance the image quality by making use of all three RGB channels?
That’s what Viktor Chlumský thought, too – and he came up with the idea of “multi-channel” distance field fonts. His tool msdfgen can be used to create this type of texture.
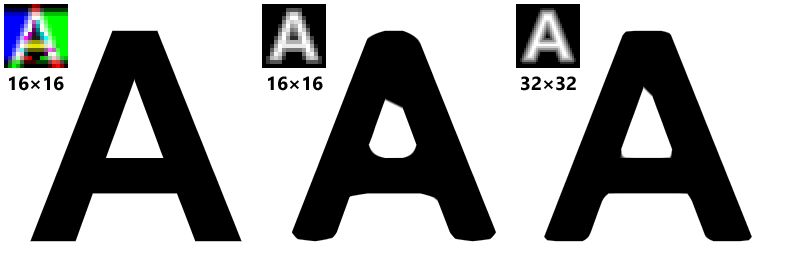
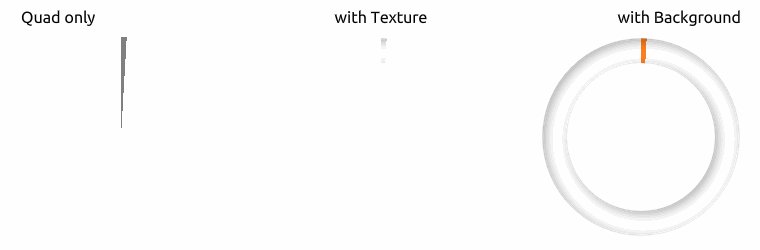
The following comparison demonstrates the improvement in image quality. The leftmost image shows the rendering quality of a 16x16 pixel multi-channel texture; the other two images use the old single-channel approach.

Starling now contains full support for these multi-channel distance field textures.
All you need to do is enable the new multiChannel property on the DistanceFieldStyle class.
Here’s why this feature really shines: msdf-bmfont-xml can create multi-channel distance-field fonts, too! Again, Starling will recognize this type of font texture automatically, without any setup required on your side.
More Flexibility for Text Compositors
I made some internal changes to the text composition API. While most developers won’t directly come in touch with these changes, you’ll all profit from the new possibilities.
For example, I was able to create a new extension, StyledBitmapFont, which allows to colorize ranges of characters in a TextField (somewhat similar to htmlText syntax).

Talking about extensions: there are a few other additions that I want to introduce you to.
New Extensions
The flexibility of the 2.x architecture opens many new doors for special effects. I really love to play around with this power – as a result, there are a few interesting new extensions available that you shouldn’t miss!
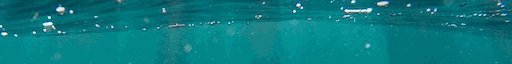
God Rays
This extension efficiently draws a 2D light ray effect on its surface. That’s useful for adding atmospheric illumination, like the typical effects you see underwater or in a forest.
The extension is extremely light on resources, too: it consists of just a single quad with a Perlin noise texture that’s created on the fly. Definitely check out the smoothly animated version found on the extension’s wiki page.

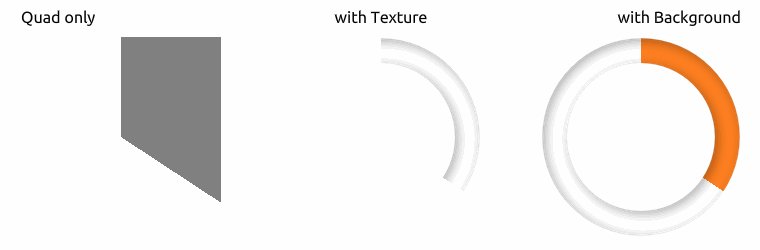
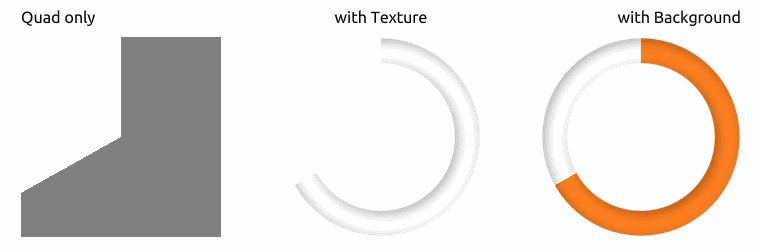
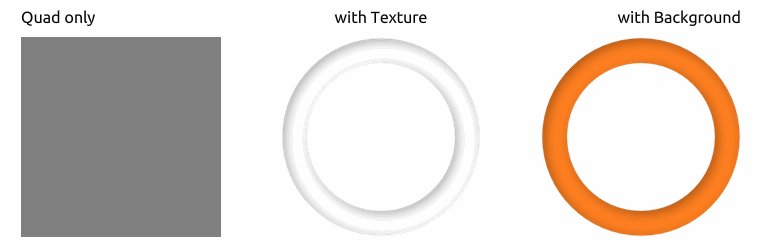
Quad Section
A truly classic transition of two scenes is when one of them dissolves just like Pac-Man opening its jaws full-circle. This extension, used as a standard mask, makes this dead easy to implement in Starling. It’s also super useful for circular progress indicators, etc.

Pixelmask
This is an extension from Jonathan Hart that was very popular in Starling 1.x days. Different to the standard (binary) stencil masking that’s integrated in Starling, PixelMask allows soft alpha-based masking. Finally, I found the time to port this extension over to Starling 2!
Other notable Changes
As always, the new release contains lots of other additions and fixes:
- The Blur-, DropShadow-, and GlowFilters now contain a
qualitysetting. This also allowed me to fix the non-uniform blurring that sometimes came up with drop shadows. - The
pivotX/Yattributes created by the “Sprite Sheet” export in Adobe Animate are now automatically parsed and applied. - Bitmap fonts now make use of the
letterSpacingsetting. - The AssetManager now contains access methods for the loaded bitmap fonts. Furthermore, it now correctly releases all loaded bitmap fonts when it’s disposed.
Image.automateSetupForTexturenow supports multiple setup/release methods per texture.- TextureAtlas and BitmapFont now make it easy to add custom file formats in subclasses.
The full list of changes can be found in the change log, of course.
I hope you like the new release and enjoy playing around with it, as well as with the new extensions. Don’t forget to leave a comment below – I’m looking forward to hearing your feedback!
Happy Holidays!
A huge “Thanks!” to the whole Starling community for your continuing support! Your countless feature suggestions, bug reports and constructive criticism are the real motor that drives this red little bird. Please keep it up in 2018!
I’m wishing you all happy and relaxing holidays and all the best for the new year!
See you soon, my friends!