Tweens & Jugglers - Animating your stage

A little late, but hey! better than never ;-), we will have a look at the linchpin of Sparrow’s animating powers: Tweening.
What’s a Tween, you ask? Let’s have a look at Wikipedia: It tells us that tweening is
“the process of generating intermediate frames between two images to give the appearance that the first image evolves smoothly into the second image. Inbetweens are the drawings between the key frames which help to create the illusion of motion.”
That’s about right for Sparrow too. Like e.g. in Flash/ActionScript Sparrow allows you to smoothly transition the (numerical) properties of your stage objects from an initial value N to a final value M in time X.
Tweening Object Properties
Let’s go with a simple real-world example: Imagine a nice little stage containing a blast door that is going to be shut.
For those of you who need a background story:
“It’s Oct-13 in 2043. Ruth Lezz, your 25-year old female main character and down-and-dirty mercenary, just intentionally overheated the central nuclear power core of the first human colony on Mars. The automated disaster containment sub-routine of the station’s master control program requires all blast doors to be shut down immediately in order to minimize station personnel casualty numbers.”
Whatever… ;-)
What we are going to do is animate the closing of the blast door:
//Create a door of the blast persuasion.
//The initial Y value is -440 which means that the door is wide
//open. (We are going to see 40px of the door.)
BlastDoor *blastDoor = [[BlastDoor alloc] initWithY:-440];
[self addChild:blastDoor];
//Create the corresponding tween and feed him the door object,
//state the time it takes to close and the final value for Y.
//In our case this is 0, since we want the door to shut
//completely.
SPTween *tween = [SPTween tweenWithTarget:blastDoor
time:4.0f transition:SP_TRANSITION_LINEAR];
//Delay the tween for two seconds, so that we can see the
//change in scenery.
[tween setDelay:2.0f];
//Tell the tween that it should transition the Y value to 0.
[tween animateProperty:@"y" targetValue:0];
//Register the tween at the nearest juggler.
//(We will come back to jugglers later.)
[self.stage.juggler addObject:tween];…aaand that’s it! We now have an animated blast door that moves (closes) from Y=-440 to Y=0 in 4.0 seconds. Cool, right? But wait, it gets better!
Transition Types
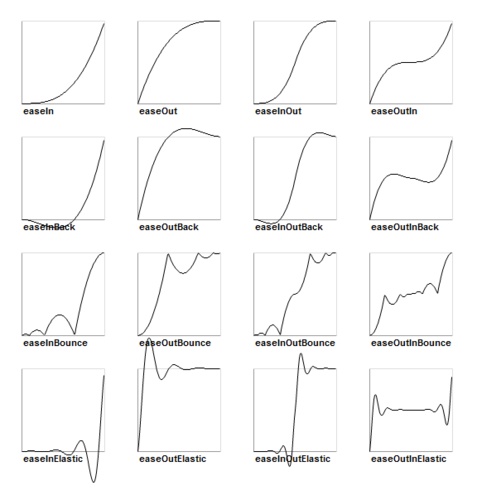
Sparrow offers a variety of transition types which you can use for your tweens. A transition type defines the way the object properties value will travel from N to M, in our case from -440 to 0. Typically you will start with a linear transition (SP_TRANSITION_LINEAR) and your property value will travel from -440 to 0 in a straight fashion. There are, however, some other cool transition types that help adding fun to your animations. Here is a chart of the other currently available transition types:
For our blast door example it makes sense to let the door fall down from the ceiling instead of slowly lowering it to the floor. So instead of using SP_TRANSITION_LINEAR we are going to do this:
//Change the transition type to an ease-out-bounce and
//adjust the tween duration to fit our needs.
SPTween *tween = [SPTween tweenWithTarget:securityDoor
time:1.5f transition:SP_TRANSITION_EASE_OUT_BOUNCE];
//Leave the rest of the code as is.Alright! The door finally slams into the ground as one would expect it to. It feels way heavier now and heavier means more secure. We achieved that by changing only two variables of our code.
But what if Ruth Lezz needs to get off the station, hacks into the security system and stops the doors from closing? Read on…
Canceling A Tween
Sometimes it may be necessary to cancel a tween while it is already in its tweening phase. There are three ways to achieve that:
- You can keep track of your SPTween object and remove it from its juggler when the time has come.
- You can remove all tweens of a certain object.
- Or you can stop the whole juggler from executing any more tweens.
We are going to use the second option and stop all tweens targeting the door as soon as Ruth Lezz has successfully hacked into the security system:
- (void) closeTheDoor {
//Create the tween.
SPTween *tween = [SPTween tweenWithTarget:securityDoor
time:1.5f transition:SP_TRANSITION_EASE_OUT_BOUNCE];
[tween animateProperty:@"y" targetValue:0];
[self.stage.juggler addObject:tween];
}
//This method gets called when Ruth Lezz has hacked the
//security system.
- (void) onSecuritySystemHacked {
//Remove the tween when the time has come.
[self.stage.juggler removeTweensWithTarget:securityDoor];
}So what we did is react to the players actions and stop the blast door from closing as soon as the security system got hacked. That’s enough for today. Keep in touch, because there is going to be more on tweens and jugglers soon!
Soon To Come
- Jugglers: What are jugglers and how to use them elegantly?
- The Stage Juggler: What is the stage juggler?
- Delaying Invocations: How am i supposed to delay method calls?