Twins
In 2009 we decided to develop three iPhone games (namely Find it!, PenguFlip and Twins) with our Austria-based partner Funworld. During the development of our first iPhone game Find it! we saw that there was a need (at this time at least for us) to create a gaming framework that was easy and fast to develop with. Sparrow is the dogfood that came out of it.
While Sparrow and PenguFlip were released at nearly the same time, the third game called “Twins” was waiting in the queue for attention. But now, after several months the release of Twins has come! That is why i thought it would be fun to share some Twins-related info with you.
The Game
Twins was originally released on Funworld’s PHOTO PLAY console and is a fusion between a typical arcade puzzle and a fast-paced action game. While the original release was themed in a very technical style (“Pick a futuristic lock”) we thought it best to put the game into a “Heal an infected patch of body cells” scenario. The rules of the game thou are still the same: Find two equal connectible bacteria aka twins and connect them. Do this as fast as you possibly can.
Twins comes in two editions: Full and Free. Check it out!
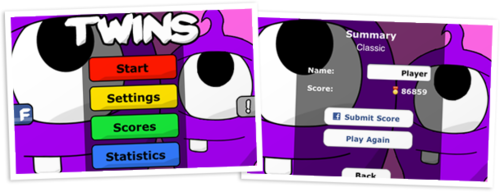
Creating The Menu
For Twins we chose a very similar approach as we did for PenguFlip: The game itself is based purely on Sparrow, whereas the main menu (which includes facebook integration, online highscore system, etc. etc.) is based on our house-internal menu system that uses Cocoa. Those lines of code keep us from reinventing the wheel over and over again for each new game and wasting precious time that could have otherwise been invested into improved game-play. After all developers are lazy people, right? ;-)
Everytime a player starts a round of Twins the menu system seamlessly fades into Sparrow. On each game-over we fade back to the menu system and unload Sparrow and the game code. This is not only pretty straight-forward, but it also helps us to keep track of possible memory leaks. We just need to check memory consumption before and after a game session. If those numbers do not equal, something’s wrong.
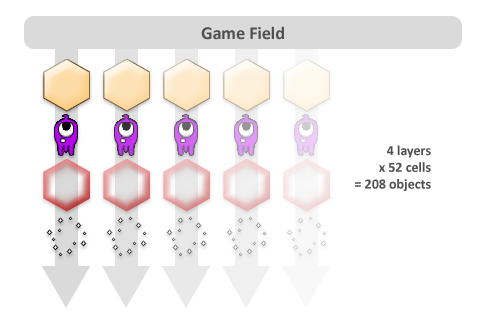
Creating The Game Field
Since the game field of Twins consists of hexagons (body cells) which may or may not be infected with twins, it was necessary to separate the twins textures from the background layer as well as the other functional layers such as selection overlays, warnings, beams and such. This allows to easily create some appealing animations.
The game field now consists of a maximum of 52 twin cells each containing 4 layers. That is a number of 208 Sparrow objects (+1 parent) for the game field alone. What’s not included is all the dashboard stuff that is displayed around the game field such as a progress meter, a score display, hint texts, message boxes, buttons and the background. Sparrow handles these numbers very well.
Also, in the picture you can see how Sparrow bubbles events up the object tree. For example: a touch on one of the stars textures (4th layer) bubbles up into the Game Field. In order to keep Twins code clean it was obvious to register one single touch event handler on the “Game Field” to catch those user touches.
Creating The Textures
As so many real-life stories do, it all begins with a pizza. One day we were sitting in a pizzeria and started drawing possible twins on the check. Behold the divine finesse of those sketches!
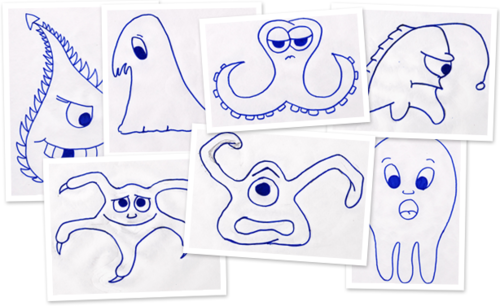
After redrawing a selection of these sketches on A4 and scanning them into the digital world of Apple I fired up Inkscape and created vector graphics for the twins. Here are the scans of the redraws:
These vector graphics then went into the Gimp, got sliced and diced and received some nice coloring and shading. What came out of it are our final game textures:
Take Away
So that’s basically it - the rest was iterative coding, drawing and testing. I hope you had some fun reading this and gained a little insight into our ways.
Before i let you off the hook, i have a few questions:
- We are re-using a Cocoa-based menu system for our Sparrow games. What is your approach with Sparrow and a game menu?
- The way i created those textures may or may not be the best way to do this. How do you create your textures?
I am looking forward to your comments!